Produkter med mange forskellige varianter, er ofte noget af det, der tager længst tid at designe, når man bygger en ny webshop. I dette indlæg kortlægger vi en række best practices for visning af komplekse produkter med mange varianter og attributter.
Produkter med mange varianter er ofte et tidskrævende punkt i designfasen af flere årsager.
En god webshop skal gerne gøre det nemt for brugeren at navigere imellem forskellige produkter, deres varianter og deres forskellige egenskaber.
Baymard Institute har igennem deres mange design-reviews noteret sig, at selv små detaljer i relation til strukturering og præsentation af information på variant-niveau, er skyld i, at brugeren forlader en given side:
"Time and again, we’ve observed that seemingly small implementation details around the structure and user interface for product variations are the direct cause for product and site abandonments." - Baymard Institute, Premium paywall (kilde)
Derfor kigger vi i dette indlæg nærmere på en række tiltag, der understøtter den gode brugeroplevelse:
- Fordeling af information på produkt/variant-niveau
- Forudvalgte varianter - do's and dont's
- Håndtering af farver
- Håndtering af størrelser
- "Optional extras"

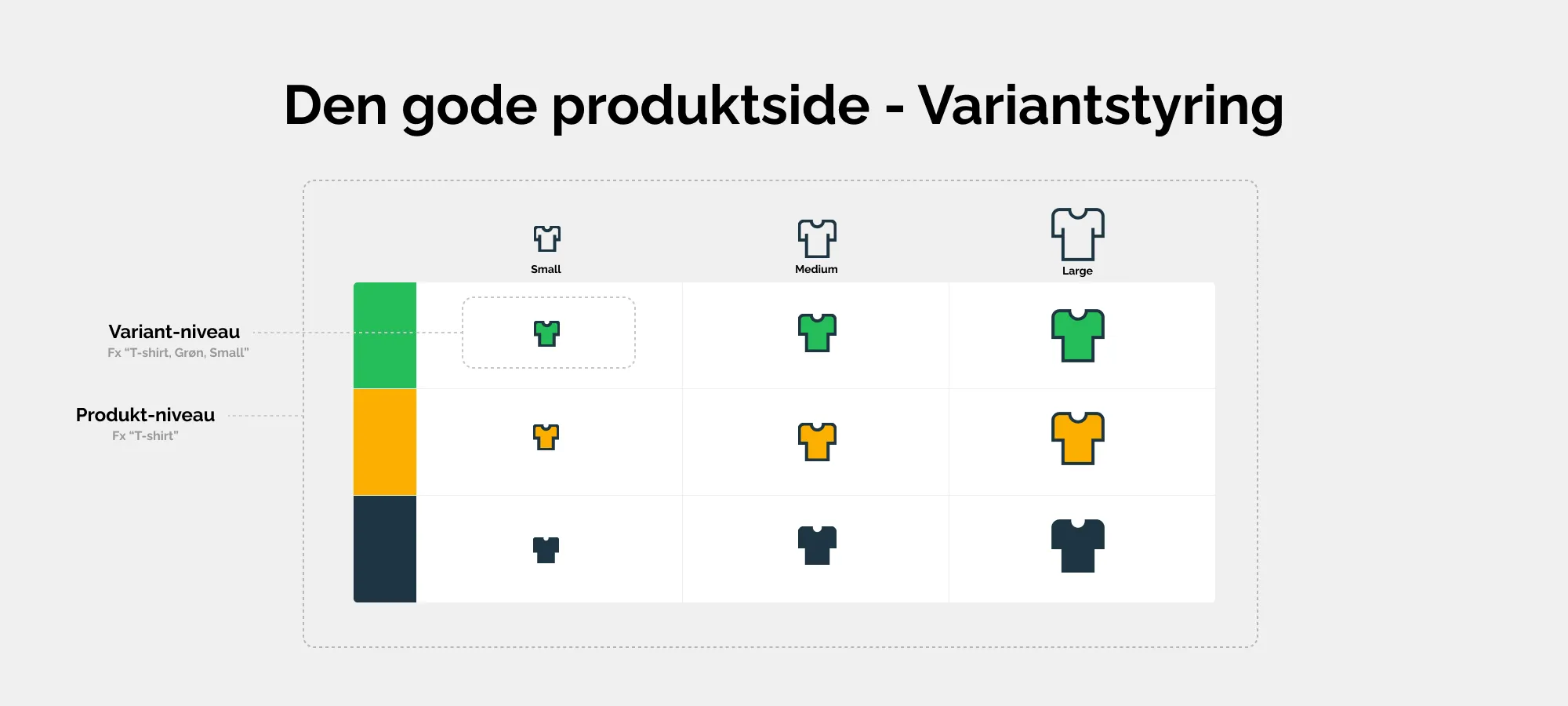
Variantstyring hjælper dine brugere med at navigere i forskellige produkter og deres forskellige variationer. Med "Produkt" menes det overordnede produkt. Med "Variant" menes de forskellige udgaver af produktet.
Fordeling af information på produkt/variant-niveau
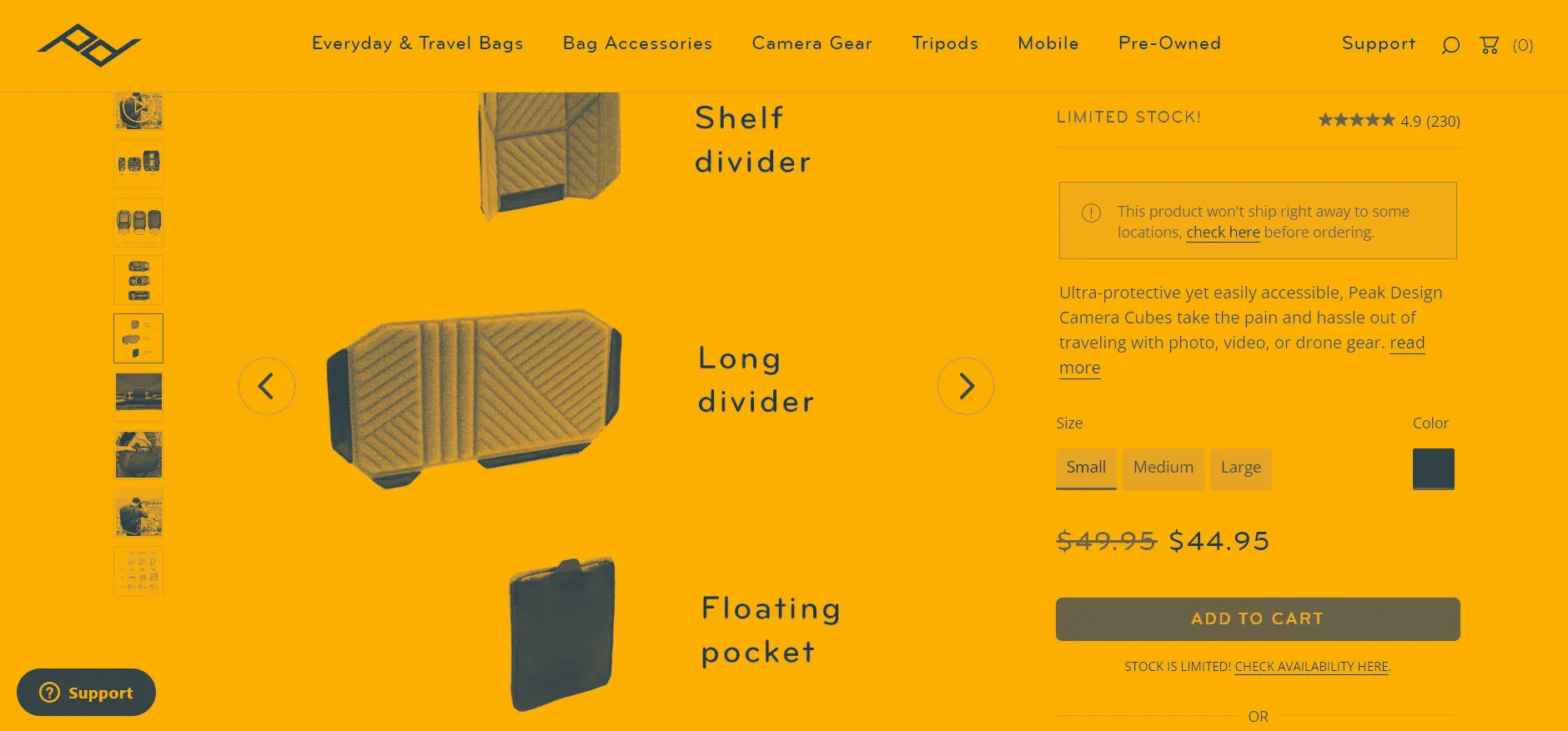
I tråd med de forrige artikler i denne serie, bør du altid sikre dig, at der er tilstrækkeligt med information i høj kvalitet til stede på dine produkt- og variantsider.
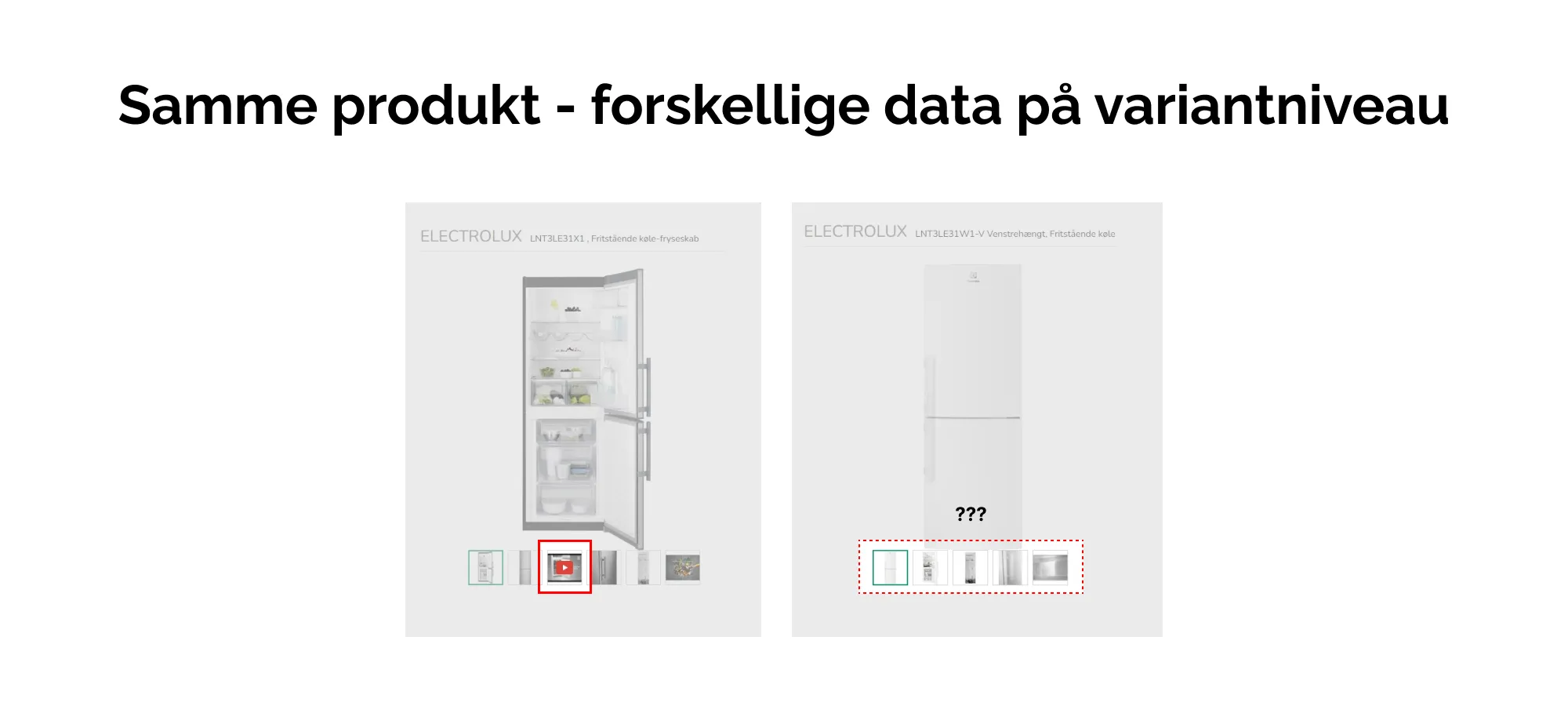
For varianter gør det sig desuden gældende, at disse bør have samme informationsniveau som hovedproduktet. Har dit hovedprodukt fx 10 billeder tilknyttet, bør dine varianter - der typisk er samme produkt med variation i fx farve eller størrelse - have de samme billeder og perspektiver tilknyttet.
Det samme gør sig gældende for tekst og beskrivelser. Sørg for at alle produkter har samme niveau af information, som det produkt eller den hovedvariant, varianten hører sammen med.
Har du kun billeder eller videoer af en enkelt variant, fx en grøn variant, kan du med fordel vise disse medier frem på varianter af andre farver. I de fleste tilfælde vil brugeren selv være i stand til at vurdere, om fx farveforskellen påvirker funktionaliteten af produktet.
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Sørg for korrekt nedarvning af data (fx tekster)
Langt de fleste ecommerce-løsninger vil give jer mulighed for at lave nedarvning af data. Det betyder kort og godt, at et givent produkt (fx "T-shirt med lomme") beriges med data om størrelse, materialer mv. på top-niveau, hvorefter forskellige varianter (altså forskellige størrelser og farver af produktet) automatisk benytter sig af produktets data. Dermed slipper I for at vedligeholde og kopiere data på flere niveauer, der hvor I kan arbejde med smart genbrug.Hellere have for meget data, end for lidt data
Så længe jeres design er godt, og data ikke ender med at gøre jeres produktsider tunge og svære at navigere i, kan I med fordel arbejde med fuld nedarvning, og dertil berige produkterne med de nødvendige tilføjelser der måtte være.

Husk at sikre jer, at I deler samme information på tværs af varianter. Ud over at det er en skam, at I ikke får fuld valuta for pengene, på de medier/tekster I producerer, forringer det også brugeroplevelsen.
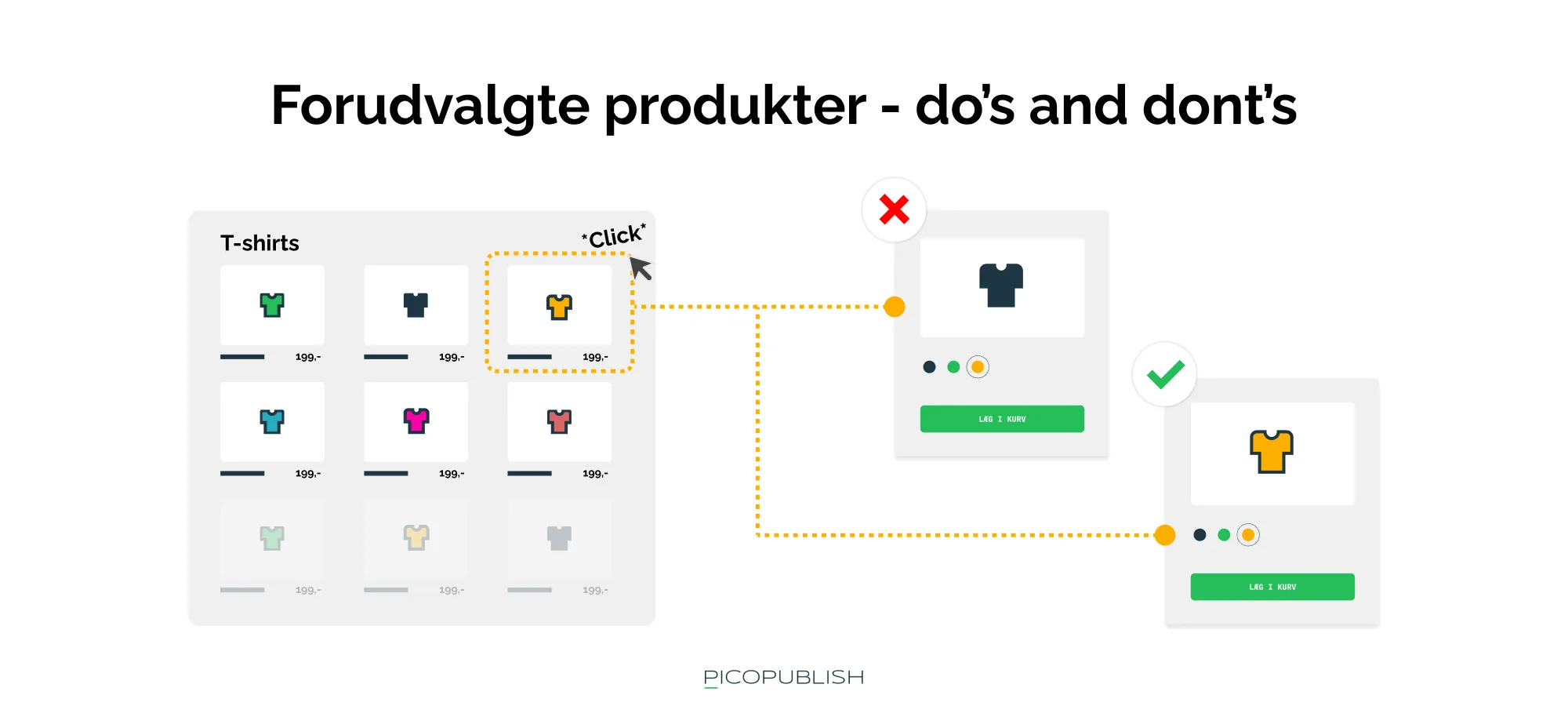
Forudvalgte varianter - do's and dont's
Forudvalgte varianter dækker over varianter, der eventuelt er valgt på forhånd, når brugeren besøger et produkt.
For at sikre den gode brugeroplevelse, er det vigtigt, at de valg brugeren tager på fx produktoversigter også afspejles i visningen på selve produktdetaljesiden. Trykker brugeren på den sorte variant af en t-shirt på en produktoversigt, skal brugeren også føres til den sorte variant af t-shirten på produktdetalje siden.
Det lyder umiddelbart logisk, men det er blot en af mange overvejelser, der nemt kan skride i svinget, når man bygger en webshop.
Jeres løsning bør derfor understøtte, at brugerens valg og/eller søgninger afspejles i de billeder og tekster, de får vist på jeres site.
Et eksempel på et uheldigt designvalg:
- En bruger søger efter "Sort T-shirt" på jeres webshop
- I søgeresultaterne ser brugeren produktet "Premium T-shirt", og kan se et billede, af en sort T-shirt
- Brugeren klikker på søgeresultatet, og bliver ført ind på produktsiden
- På produktsiden er billedet ikke længere af den sorte T-shirt, men af en rød t-shirt. I farve-vælgeren, er den sorte T-shirt valgt
- Brugeren skal nu bruge tid på at verificere, at det er det rigtige produkt der er valgt, hvilket kan være et frustrationselement, og øge frygten for, at det er det forkerte produkt der købes.
Derfor bør I altid sørge for at fastholde brugerens valg, når der fx skiftes side.
Oplever kunden, at navigation på jeres site er utrygt, risikerer I at miste kundens tillid, hvormed I mister et salg.
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Lav tydelige, præcise variantvælgere
Er jeres variantvælgere iøjnefaldende nok til at brugeren ikke overser dem, er det meget lettere at overskue de valg der er truffet i forbindelse med varianter.Underret brugeren om manglende valg af variant
Forsøger brugeren at interagere med et produkt, der kræver et aktivt valg (fx størrelse eller farve), kan I med fordel sørge for, at brugeren får en tydelig notifikation om, at yderligere valg er nødvendige. Typisk begrænses muligheden for at lægge produktet i kurven helt, hvis ikke konfiguration/valg af produkt og variant er tilfredsstillende.

Sørg for at jeres produktarkiver og produkt- og variantsider hænger sammen, således at brugeren ikke præsenteret for "default"-varianter eller forkerte produktsider, når de navigerer fra fx en søgeside i jeres webshop.
Håndtering af farver
En af de mest hyppige variationer af produkter er farveforskelle.
Derfor er farvevælgere på varianter også en af de mest anvendte elementer på webshops.
Når man skal synliggøre valgmuligheder og variationer for brugeren, benytter langt de flest sig i dag af to metoder:
- Tekstbaserede variantvælgere
- Symbolbaserede variantvælgere
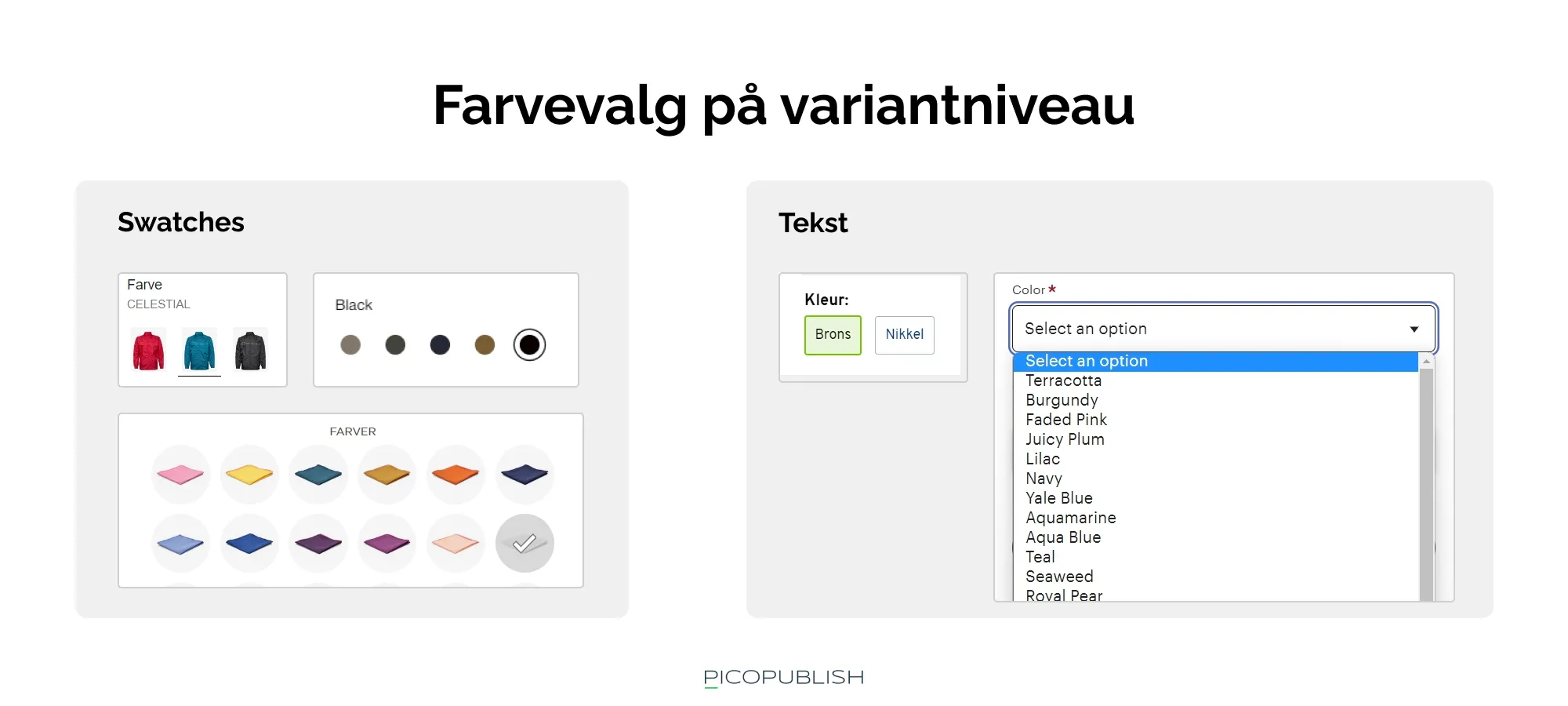
Den tekstbaserede variantvælger
Et klassisk eksempel på tekstbaseret udstilling af variationer, er den velkendte dropdown-vælger. Dropdowns er efterhånden så velkendte, at de øjeblikkeligt lader brugeren afkode, at der er flere valg.
Den største begrænsning ved dropdown-vælgere er, at de kræver flere klik (og evt. scrolling), og at de ikke giver brugeren nogle visuelle virkemidler at arbejde med.
Den symbolbaserede variantvælger
I modsætning til tekstbaserede variantvælgere, er symbolbaserede variantvælgere lette af afkode hurtigt (hvis de vel og mærke er designet godt).
Et typisk eksempel på en symbolbaseret variantvælger kan være et element til valg af fx farver, der typisk kaldes "Swatches" - altså "farvede bokse".
Swatches gør det nemt at afkode hvilke farver der er tilgængelige, og gør det nemt for brugeren at tage stilling til valg af variant uden at skulle afkode en masse tekst, og foretage unødvendige kliks op skærmen.
Andre symboler kunne være ikoner (mønstre/logoer) eller miniature-billeder (der illustrerer forskelle i fx formgivning eller lign.).
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Husk at skelne mellem produktets egenskaber
Swatches giver os en bedre mulighed for at vurdere fx farver end tekst gør. Dog kan tekst meget præcist formidle information, der bliver overladt til fortolkning i et symbol. I forlængelser heraf er tekst enormt tilgængeligt, og dermed en stor hjælp for folk med synshandicap.Øg tilgængeligheden ved at benytte både tekst og ikoner
Blander du brugen af symboler og tekst, eksempelvis ved at vise en tekst når brugeren vælger en variant via en Swatch, sikrer du høj brugervenlighed OG øger tilgængeligheden på din show. Og netop tilgængelighed er og bliver i stigende grad et vigtigt fokusområde. Det kommer bl.a. til udtryk i Googles "Lighthouse"-teknologi, der hyppigt bruges til at måle hastighed og brugervenlighed af websites.

Swatches (til venstre) gør det nemt at overskue mange valg på samme tid. Brug gerne swatches i de tilfælde, hvor jeres varianter har tydelige visuelle forskelle. Dropdowns er typisk kun egnede til meget lange lister med valgmuligheder.
Håndtering af størrelser
Foruden farvevariationer er størrelsesvariationer en af de mest hyppige variationsmuligheder.
Det gør sig specielt gældende indenfor mode, hvor Zalando, Boozt og H&M står for tæt på 10 % af det samlede online salg i Danmark.
Og samme pointe der blev fremført for farver, kan med fordel genbruges for størrelser:
- Varianter, der gemmes i dropdowns kan ikke afkodes hurtigt, og vil kræve flere ekstra klik
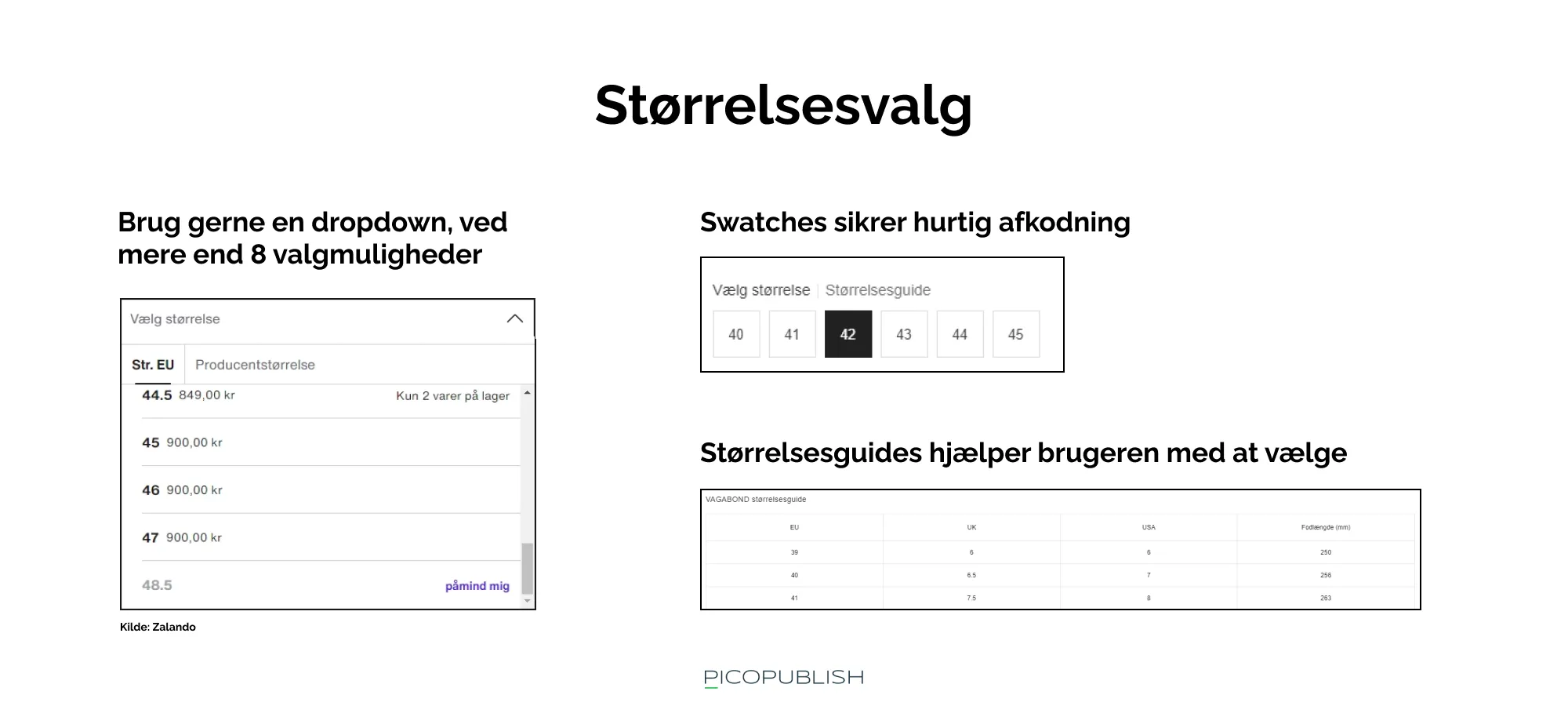
- En anbefalelsesværdig taktik er, at opsætte størrelsesvarianter som selvstændige knapper.
Der er dog én bagside ved valget af denne metode; mange og lange størrelsesangivelser ser rodet ud.
Det er relativt nemt at fremvise fx skostørrelser som swatches, hvor spændet vil være mellem fx 37 og 47 = 10 små knapper.
Men har I navngivet jeres produktstørrelser ”Grande Venti XL with three legs and a motor”, og I har mere end fem valgmuligheder, bliver denne oversigt hurtigt pladskrævende, og besværlig at designe på en brugervenlig måde (særligt når mobilvisningen også skal være behagelig).
I dette tilfælde vil en ”vis flere størrelser”-knap, der folder flere valgmuligheder ud, være en oplagt løsningsmulighed.
Tilbyd hjælpemidler - fx størrelsesguides
Specielt i kategorierne "tøj og sko" er formater som fx størrelsesguides, der hjælper brugeren med at vælge den rette størrelse, med til at give en bedre brugeroplevelse.
Da vi i seriens første indlæg beskæftigede os med billeder, lagde vi også vægt på konceptet om "støttebilleder", der visuelt formidler vigtig information om produktet.
Når vi beskæftiger os med fx tøj og sko, gør en god guide det muligt at...:
- ... identificere de størrelsesvarianter, som produktet fås i (fx large, medium)
- ... klart og tydeligt at forstå hvilke kropsmål/mål der ligger indenfor en given størrelse
- ... afkode de anvendte enheder i et velkendt format (fx det metriske system)
Det gælder naturligvis ikke kun for kategorien "tøj og sko", men alle andre kategorier hvor vejledning af brugeren skaber merværdi.
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Berig jeres produktsider med støttedokumenter/hjælpemidler
I de tilfælde hvor I har mulighed for at tilbyde vejledende perspektiver på jeres produkter - fx størrelsesguides, sammenligninger og lign. - kan I med fordel tilbyde disse. Det giver brugeren mulighed for at sammenligne varianter, og med at forholde sig til, om produktet er passende i forhold til de "jobs to be done" brugeren har.Præsentér de væsentlige egenskaber som swatches
I forhold til en kategori som "Tøj og sko" vil egenskaber som størrelse og farve være væsentlige i forhold til kundens ønske om at foretage et køb. Hvis kunden ikke umiddelbart kan se hvilke farver og størrelser der er tilgængelige, risikerer I, at kunden bliver frustreret, når de finder ud af, at de fx ikke kan få den ønskede størrelse. Med swatches er denne information hurtig at scanne, hvor en dropdown "skjuler" valgmulighederne.

Størrelsesvælgeren som dropdown kan være en god løsning, hvis I skal præsentere mange forskellige varianter. Den gode størrelsesguide hjælper desuden brugeren med at foretage et oplyst valg.
"Optional extras"
Varianter er særligt svære, fordi forskellen fra kategori til kategori og branche til branche er så stor, som den er.
Vi har i dette afsnit angrebet nogle helt generelle mønstre.
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Gør identifikation af produktet nemt ud fra navnet i sig selv
Sørg for at jeres produktnavne er repræsentative for jeres produkters egenskaber og anvendelser. I eksemplet med "ULTRA-PRO FISKESTANG 6000-X", er det vigtigt, at produktet rent faktisk berettiger professionelt brug, og ikke bare er et begynder-redskab. Det vil forvirre brugeren.Gevinst: Undgå at sende brugeren væk fra jeres site
Skal en bruger væk fra jeres site, for at finde information, risikerer I, at vedkommende aldrig vender tilbage. Måske finder brugeren information hos en konkurrent, og foretager deres køb på deres webshop. Lover jeres produktnavne noget andet, end hvad produktet tilbyder af funktioner, risikerer I også at stå med en skuffede brugere, der ikke stoler på jeres brand.