Efter at have adresseret mere specifikke og afgrænsede områder af produktdetaljesiden, zoomer vi nu lidt ud, og fokuserer på nogle af detaljesidens primære interaktionspunkter.
I de forrige indlæg har vi fået styr på billed- og tekstkvalitet, samt visning af varianter på produktdetaljesiden. I dette indlæg retter vi fokus imod nogle af de UI-elementer, der ofte er genstand for grundige tests og evaluering, når købsoplevelsen skal fintunes på en webshop.
Selv med de flotteste billeder, de mest gennemarbejdede tekster/specifikationer og en variantvælger, som følger alle kunstens regler, kan produktdetaljesiden være tæt på ubrugelig, hvis ikke der rettes fokus mod, hvordan selve brugergrænsefladen designes.
I denne artikel tager vi fat i to klassiske elementer fra produktdetaljesiden; billedgalleri og købssektion.

Billedgalleriet
Den visuelle platform for produktdetaljerne.
Mål: "Svært at overse og nemt at overskue"
Et billedgalleri på en produktdetaljeside er en samling af billeder, der viser forskellige vinkler og detaljer af produktet.
Det giver kunderne en bedre idé om produktets udseende og funktioner, før de beslutter sig for at købe det. Billedgallerier kan indeholde zoom-funktioner og giver i nogle tilfælde mulighed for, at en bruger kan se produktet i forskellige farver eller størrelser, alt afhængigt af hvordan galleriet er opsat.

Det primære billede
I første artikel præsenterede vi en række overvejelser, man bør gøre sig, når man arbejder med billedemotiver.
I denne sektion gennemgår vi en række anbefalinger til præsentation af billeder i et galleri-format. Og ja, der er næsten altid behov for et galleri, når man har 3-5 produktbilleder pr. produkt (som vi også anbefalede i første artikel).
Valg af det primære billede/hovedbilledet
"Hvilket billede skal vi så vise som det første?". Svaret er ikke helt ligegyldigt, da cirka 31% af brugere vurderer, om de har fundet det rette produkt ud fra det primære billede. Derfor er det vigtigt, at billedet giver så mange vigtige visuelle informationer om produktet som muligt.
Hvad er ”vigtige visuelle informationer” så? Det afhænger lidt af, hvad der gør produktet unikt. Hvis produktet indeholder en masse ekstraudstyr, vil det eksempelvist være godt, at have dette med på det første billede. Har produktet nogle unikke features (fx ”produktet er vandtæt”), vil det give mening, at disse features kan afkodes af det første billede - eventuelt ved brug af et mærkat/en illustration ovenpå eller ved siden af billedet.
Størrelsen på billedgalleriet
I forlængelse af ovenstående råd hører der naturligt også et valg om hvilken størrelse, som billedet skal vises i. Brugeren skal kunne SE de fordele, som I gerne vil fremhæve. Er billedet for lille, bliver det naturligvis også svært at afkode detaljerne i billedet.
En tommelfingerregel er at beslaglægge minimum 50% af siddebredden til billedgalleriet og dets billeder, såfremt der er tale om produkter, der har nogle væsentlige visuelle karakteristika.
Der er med andre ord forskel på, om I sælger møtrikker eller fingerringe. Ved møtrikken er specifikationerne givetvis vigtigere end billedet. Her vil et stort billede ikke være lige så vigtigt som ved ringen, hvor ringens detaljer og et flot håndværk er den primære genstand for brugerens opmærksomhed.
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Overvej om jeres produkter er visuelt drevne
Det kan være, at I både sælger produkter, hvor de visuelle spiller en afgørende rolle, og produkter hvor det visuelle spiller en mindre fremtrædende rolle. Overvej alligevel grundigt hvorvidt i primært sælger produkter, hvor store billeder er eftertragtede. Hvis der er et 50/50-split mellem produkttyperne, vil vi anbefale, at I laver et stort billedgalleri, da det er bedre for brugeren at se et ikke visuelt drevet produkt på et stort billede end omvendt. Tjek desuden at størrelsen både på desktop og mobil giver mulighed for at se de vigtige visuelle informationer uden zoom.Vælg eller lav et godt primært billede
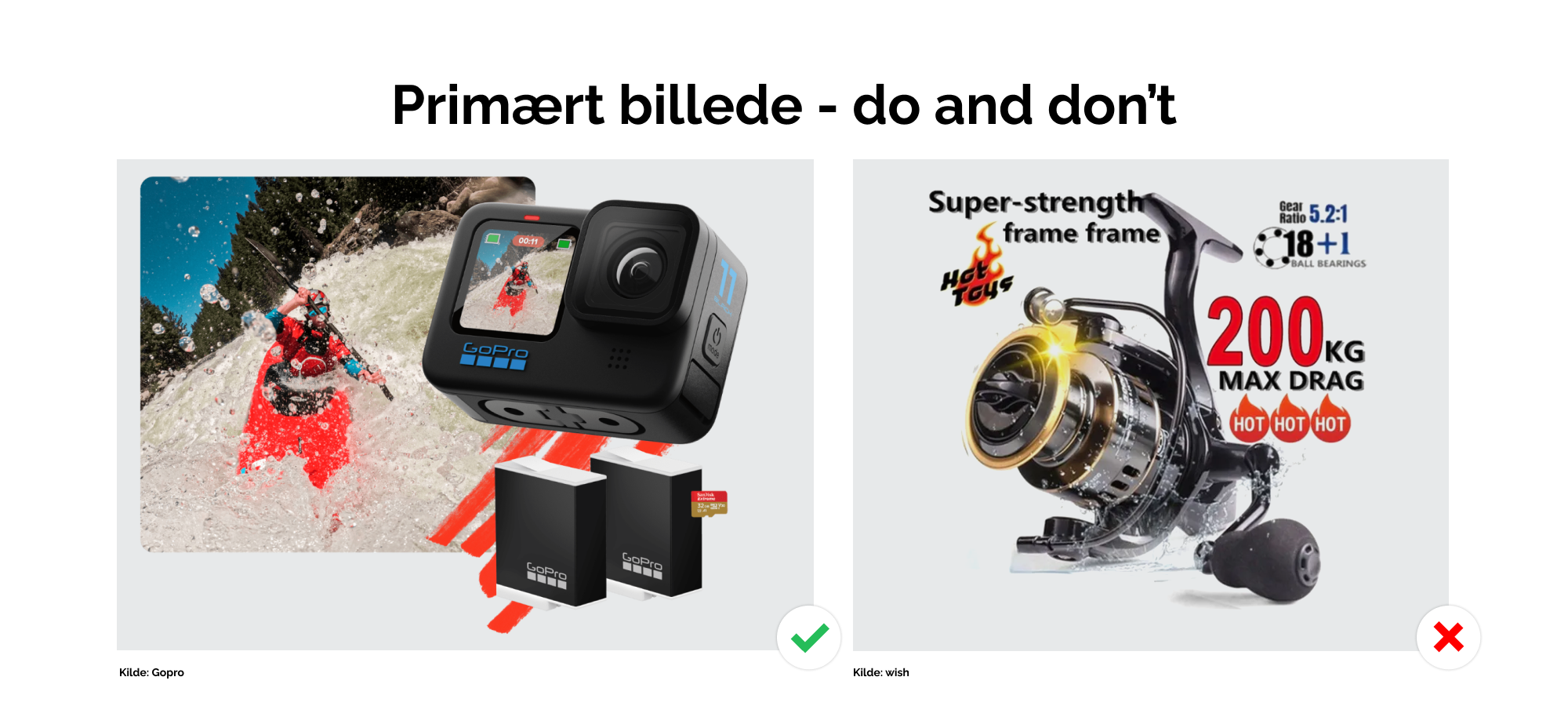
Har produktet en unik feature (fx ”vandtæt”), vil det give mening, at dette kan afkodes på det første billede. Hvis størrelsen på produktet er vigtig, giver det mening, at vise et billede med produktet i en afkodelig skala. Vælg med andre ord det billede, der bedst afspejler produktets salgsargumenter på en let og overskuelig måde. Og hvis I ikke har fået et sådan billede fra jeres leverandør eller producent, kan det give mening selv at berige billedet med de USP'er (Unique Selling Points), som produktet har. Faldgruben er, at I "plastrer" billedet til med tekst, der beskriver produktet, hvilke ikke altid er en elegant og brugervenlig løsning (se nedenfor et eksempel på et godt og knap så godt primært billede).

GoPro har på deres primære billede både vist, at der følger to batterier og et hukommelseskort med i pakken, og har samtidigt indikeret, at kameraet kan bruges i forbindelse med vand. Wish har derimod plastret billedet til med så meget information, at brugeren næsten ikke kan se selve produktet. Overvej også om du kan afkode hvad 3x flammer med ordet "Hot" indikerer om produktets USP'ere.

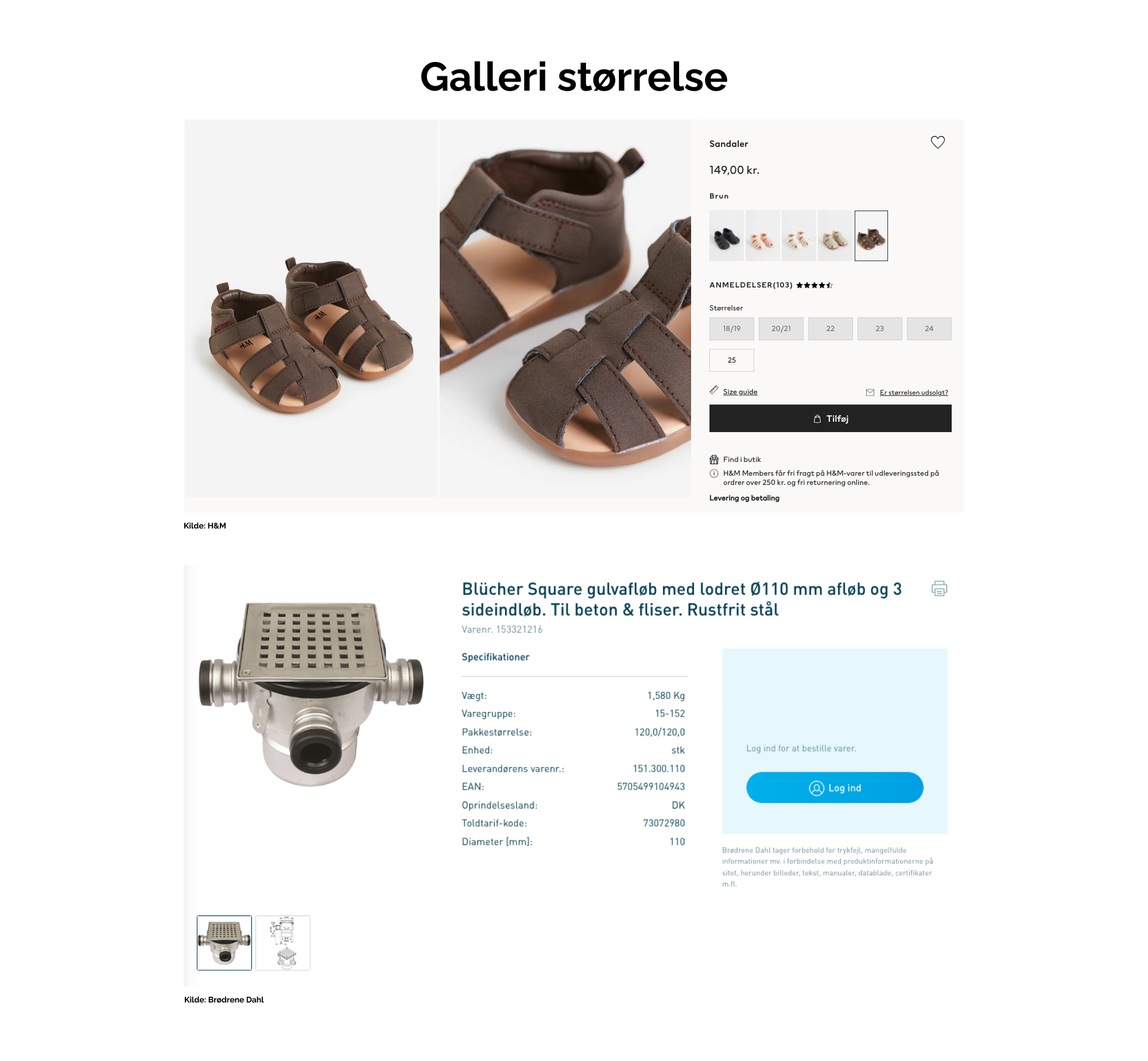
Forskellen på de visuelt drevne produkt hos H&M og det specs drevne produkt hos Brødrene Dahl er tydeligt aflæseligt i størrelsen på deres billedgalleri.

Miniature billeder og zoom
Hvordan kan et billedgalleri understøtte brugerens opdagelse af jeres gode billeder? Svaret er thumbnails og zoom.
Thumbnails - vis hvor mange billeder/video/3D modeller I har
Der findes ikke mange webshops hvor alle billeder vises i stort format på produktsiden (som fx H&M), hvormed billederne ligger udenfor det første skærmbillede, som brugeren ser.
Den mest udbredte visning er den, hvor en række mindre thumbnails placeres ved siden af det primære billed, og dermed danner en samlet galleri-funktion.
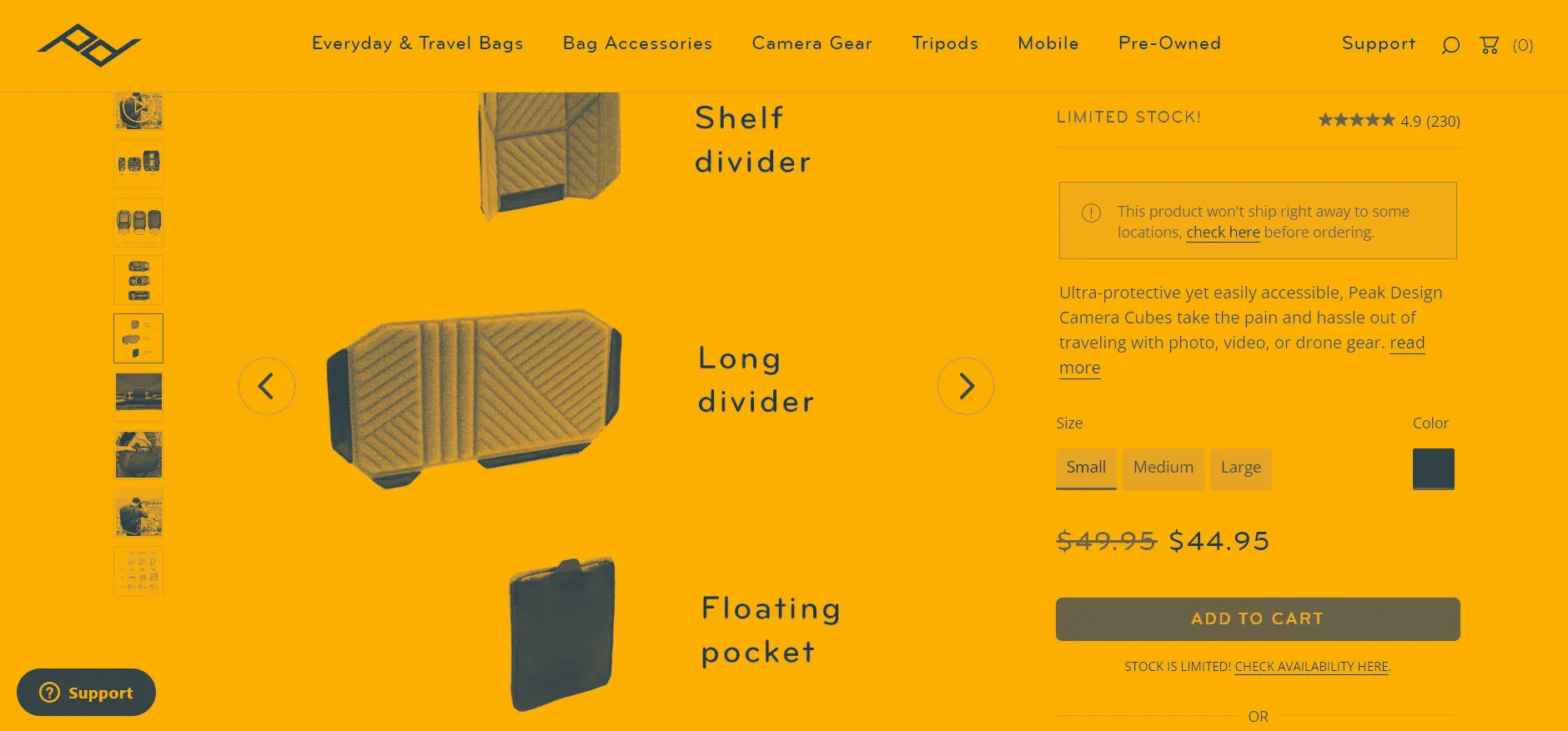
Vores anbefaling er da også, at I viser alle de thumbnails, som I har. Såfremt at I skjuler nogle thumbnails i en billedkarrusel eller en "slider", bør det fremgå tydeligt , at der er flere billeder udenfor den aktuelle visning (fx ved brug af pile, knapper eller andre visuelle elementer).
Størrelsen på de enkelte thumbnails kan med fordel være omkring 40-70 pixels i både højde/bredde. Sørg desuden for at både primært billede og thumbnails kan ses i sammenhæng uden scroll på både desktop og mobil.
Zoom-funktionalitet - vis detaljerne
Har I produktbilleder i høj kvalitet, vil de fleste brugere nyde godt af, at kunne zoome og inspicere produktets detaljer yderligere. Så hvordan implementeres en god zoom-funktion?
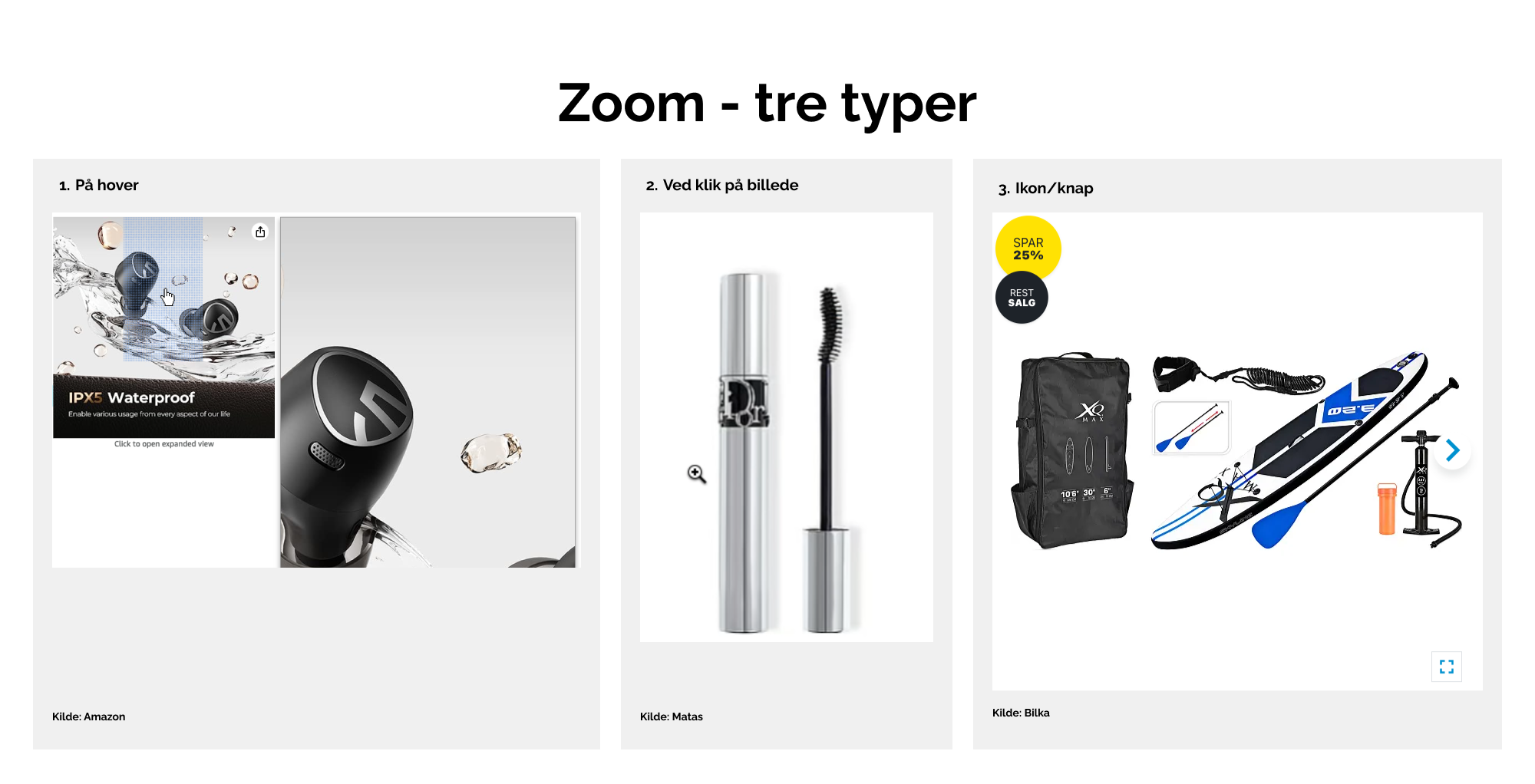
Som udgangspunkt er der tre forskellige UI typer med hver deres fordele og ulemper:
1. Øjeblikkelig zoom når musen bevæger sig hen over et billede ("hover")
Fordele:
-
- Simpel interaktion, der ikke kræver flere kliks
- Let anvendelig interaktion, der blot kræver en simpel bevægelse med musen
Ulemper:
-
- Denne interaktion bør understøttes af et visuelt "hint", så brugeren opdager muligheden for zoom - dette kræver yderligere designløsninger, for at blive en god brugeroplevelse
- Hover-funktionen fungerer ikke på mobiltelefoner, og der vil derfor være forskellige brugeroplevelser på tværs af enheder. Undlad derfor at denne feature skal være den eneste måde at undersøge billedets detaljer på
2. Zoom ved klik på billedet
Fordele:
-
- Der vises først forstørrelse ved aktiv handling – der er kongruens mellem handling og skærmbillede
- Denne interaktion virker også på mobile enheder uden mus
Ulemper:
-
- Den gode implementering kræver, at cursoren skifter form, hvilket kræver ekstra udvikling
3. Zoom ved klik på knap eller ikon
Fordele:
-
- Brugeren kan ved første øjekast afkode, at billedet kan forstørres, såfremt at ikonet/knappen bruger genkendelige symboler eller sprogbrug
- Denne interaktion virker også på mobile enheder uden mus
Ulemper:
-
- Hvis knapper/ikoner ligger ovenpå billedet, kan de skjule dele af billedet
- Hvis knapper/ikoner ligger ovenpå billedet, skal farver og kontrastforhold overvejes sådan, at de kan ses uanset hvilket billede, der ligger bagved
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Vis alle thumbnails
Sørg for at vise så mange miniaturebilleder som muligt som thumbnails i forbindelse med jeres billedgalleri. Vi anbefaler, at thumbnails ligger nedenunder det primære billede, da der så kan fyldes ud med thumbnails nedad siden.... eller gør det tydeligt, at der er flere end dem, som brugeren kan se
Gør jer umage med at give visuelle hints, der indikerer, at der findes flere billeder. Det kan være noget så enkelt som en illustration af en pil, som indikerer, at man kan bladre videre i galleriet. OBS: selvom at det er et velkendt trick, at lade det sidste billede blive beskåret, og derved indikere, at det fortsætter udenfor skærmen, så er det et visuelt hint, som er relativt nemt at overse, når det står alene.Sørg for at både primærbillede og thumbnails kan ses på alle skærmstørrelser
Det er for mange brugere et irritationselementor, når de skal scrolle op og ned for at navigere i et billedegalleri. Hvis I imod vores anbefaling lader thumbnails ligge udenfor view eller afkoblet fra galleriet, så sørg for, at der er auto-scroll tilbage til det primære billede.Tjek jeres zoom overlay
Hvis I ikke går med zoom-funktionen af type 1, hvor zoom vises ved hover over det primære billede, vil I højest sandsynligt arbejde med et overlay, der viser den større version af billedet. Sørg for at dette fylder minimum 80-100% af skærmen, og at billedets størrelse passer med skærmens størrelse. I kan eventuelt tilbyde brugeren mulighed for at zoome yderligere ind og derfor få scroll på billedet.

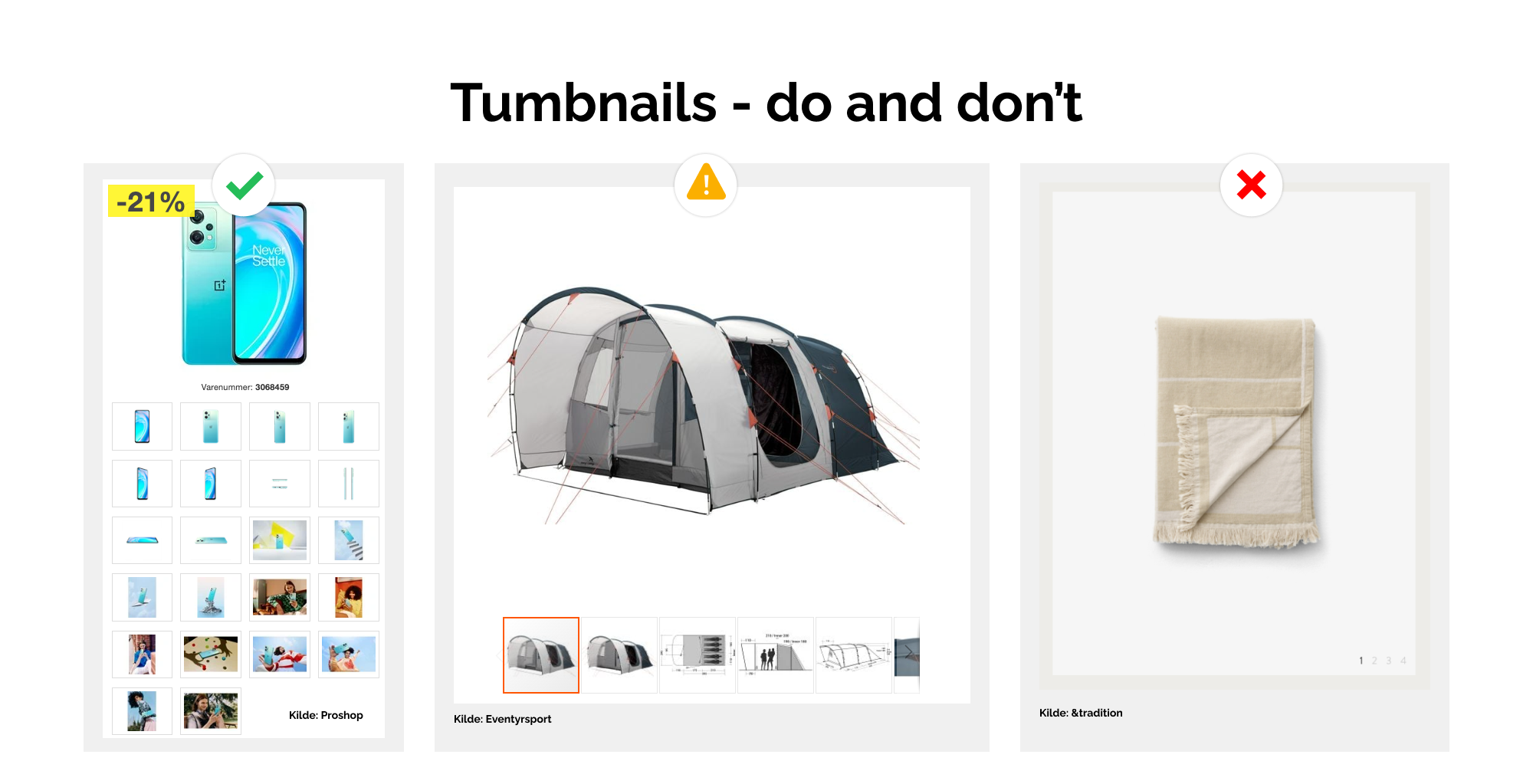
Tre bud på hvordan thumbnails vises: Proshop viser alle deres billeder under det primære billede og overlader intet til spekulation. Eventyrsport har en karrusel med thumbnails og har markeret med en pil, at der er flere billeder, men markering er svær at se. &tradition indikerer flere billeder med tal, hvilket jo ser ganske elegant ud, men kræver mere tankekraft at afkode at dette har noget med valg af primært billede at gøre.

De tre primære former for zoom i billedgalleri. Der findes et utal af variationer på de enkelte.

Købssektionen
Der hvor købet virkeliggøres
Samling af vigtig information forbundet med det endelige køb
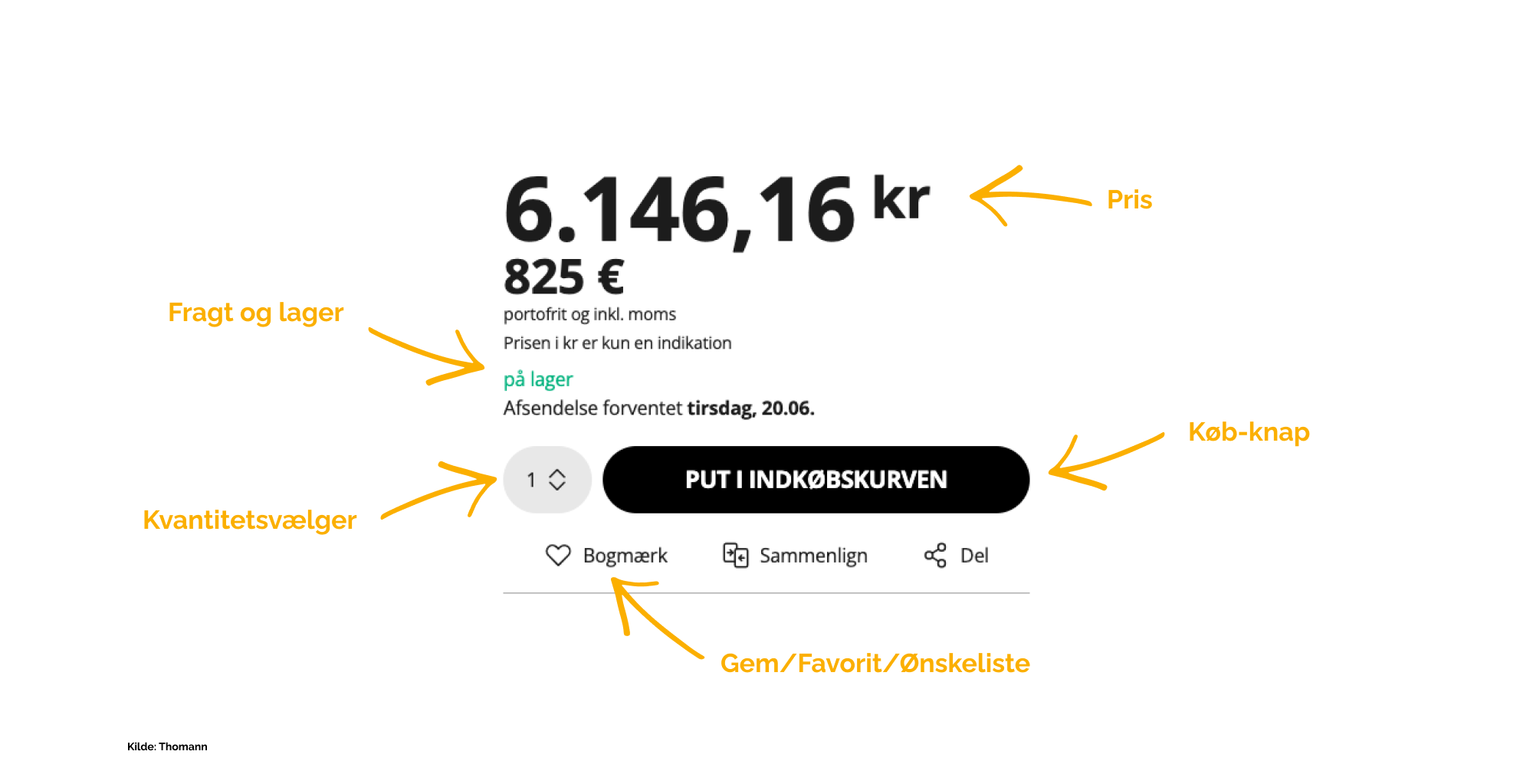
Med "købssektionen" henviser vi til de elementer og handlinger, der er forbundet med at tilføje produktet til kurven – herunder ”læg i kurv”-knappen, priser, rabatter, lagerstatus og mængdevalg.
Det er den sidste call to action, inden produktet ryger i kurven, og man skylder derfor sig selv og brugeren at holde denne fokuseret og med de relevante oplysninger. Den gode implementering af disse UI-elementer bekræfter brugeren i sine valg, og skaber tryghed i købssituationen.
En simpel gestaltlov dikterer, at elementer der står nær hinanden, hører sammen.
Derfor giver det rigtig god mening at selve købssektionen ikke afkobles fra hverken produktbillede, produktnavn eller beskrivelse, og at brugeren heller ikke skal scrolle alt for langt for at finde sektionen.
Af den grund vælgere mange webshops at forkorte deres lange og gode produktbeskrivelser, og lave interne links, der peger længere nede på siden for at holde købssektionen så tæt på toppen som muligt.
Men udover positionering er der også nogle andre aspekter, som giver mening at holde styr på:
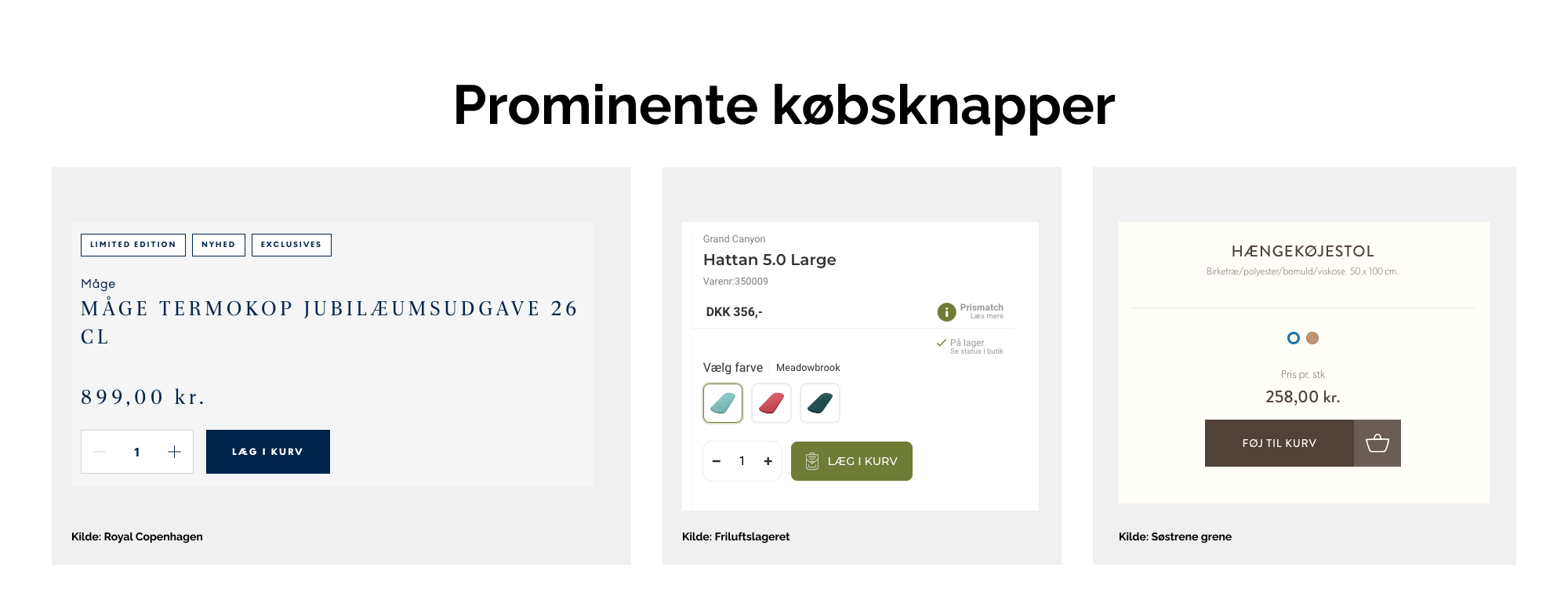
- Gør "Køb"-knappen prominent
- Produktprisen skal være synlig
- Kvantitetsvælger
- Lager og fragt
- Gem/favorit/ønskeliste funktionalitet


Købsknappen
Det lyder næsten nedsættende at skrive, men det er et must, at den sidste Call-To-Action knap er:
- Forståelig
- Let at finde
Der er en grund til, at disse sjældent varierer i budskab. ”Køb”, ”Læg i kurv” eller ”Tilføj til kurv” er som regel teksterne, som pryder købsknappen, så brugeren ikke er i tvivl om, hvad der sker, når de interagerer med netop dette element.
Men det er dog vigtigt, at knappen også er distinkt på siden. Det vil sige, at knappen skiller sig ud, og er unik fra de andre knapper, der måtte optræde på samme side.
Så overvej, om jeres brandfarve skal være på ALLE knapper, eller om købsknappen skal styles separat, så den står ud.
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Lav en squint-test
Er du i tvivl om, hvorvidt "Køb"-knappen er prominent nok på produktdetaljesiden, kan du udføre den meget simple "squint"-test: Sæt dig foran din computer eller mobilskærm og knib øjnene sammen, til du ikke kan læse teksterne længere. Står din knap frem i dit slørede syn, har den bestået squint testen.Lav en water-test
Prøv at erstatte alle jeres knap-tekster med det samme ord (fx ”Water”), og se, om købsknappen står ud som den primære knap, når den ikke nødvendigvis har en forførende eller sigende ordlyd. Hvis ikke den gør, vil det give mening, at kigge på styling af den.Tjek at jeres styling ikke spænder ben
Selvom mere monokromatiske designs kan være meget stilrene, så risikerer I, at denne stilart skaber forvirring for brugeren, da "alting bliver ens", og intet skiller sig ud rent visuelt. Vær derfor opmærksom på, at grå og gennemsigtige knapper kan opfanges som "disabled", hvormed de indikerer, at der ikke kan interageres med elementet.


Prisen på produktet
Prisen er for langt de fleste købsscenarier det vigtigste stykke information for brugeren, og det er derfor utroligt vigtigt, at have dette som et af de mest fremtrædende elementer på siden.
Om det så er størrelse på fonten, vægtningen af denne eller det overordnede design, der skal gøre forskellen, er op til brandets guidelines og jeres smag. Uanset hvad skal brugeren kunne finde prisen uden at gøre sig særlig umage. Husk at farve alene ikke er en god differentiator, da tilgængeligheden af information for fx farveblinde personer, ikke er god.
Prisen skal gerne være lokaliseret i købssektionen, og vises sammen med eventuel førpriser og besparelser. Lad dog være med at fylde unødvendig information ind i købssektionen.
Som udgangspunkt skal prisen kun afspejle 5 elementer:
- Den reelle pris (evt. angivelse af om denne er inkl. eller ekskl. Moms)
- Førpris
- Besparelse
- Eventuelt stykpris ved sampakninger af produkter
- Eventuelle informationer om, hvorfor denne pris er gældende. Fx ”kampagne” eller ”medlemspris”.
Hvad skal I overveje
Gevinster og praktiske tiltag I selv kan styre
Lav squint testen igen
Er du i tvivl om, hvorvidt prisen er synlig nok, kan I udføre en squint-test igen. Træder prisen frem fra de resterende elementer?Gennemgå de 5 priselementer
Hvis de 5 priselementer er spredt ud på siden, bør I overveje, at samle dem i købssektionen på en let afkodelig facon. Meningen skal i sidste ende være, at kunden kan afkode, hvad de betaler og hvorfor. Målet er ikke at samle så meget information som muligt, på så lidt plads som muligt.

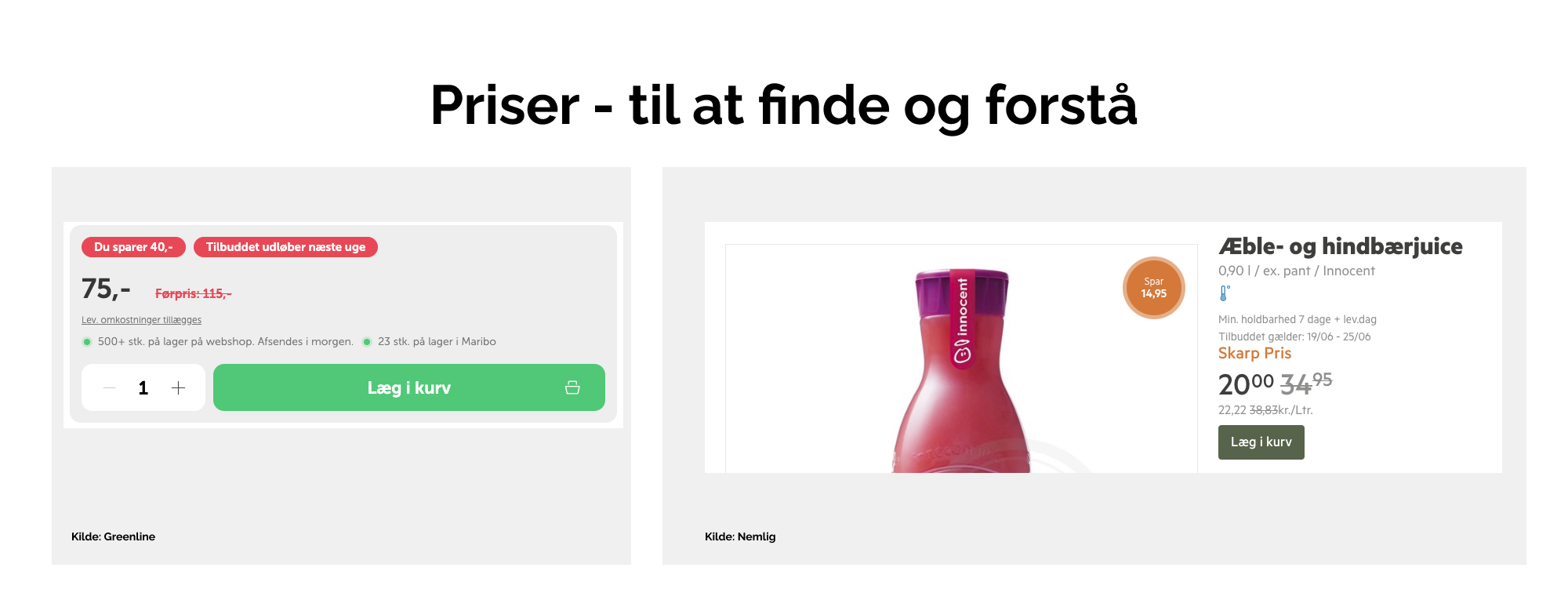
Både Greenline og nemlig.com formår at vise førpriser, det sparede beløb og en relativt prominent nu-pris. Nemlig.com har også en literpris, og begge er gode til at vise, hvor længe det pågældende tilbud er gyldigt.

Kvantitetsvælgeren
Samme sted som vi typisk viser prisen, viser vi også ofte en metode til at skifte antallet af produkter, som brugeren kan tilføje til kurven.
I denne forbindelse kunne I passende oplyse brugeren om, hvad én "enhed" er for en størrelse (liter, meter, cm, gram, kilo, paller, osv.).
Overvej følgende eksempel:
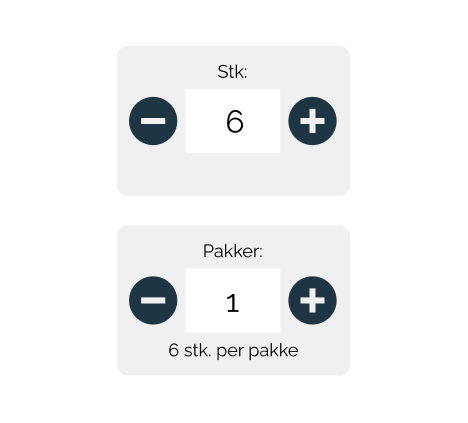
Jeg kigger på et drikkeglas, som jeg synes er rigtig flot. Der står et sted i beskrivelses af produktet, at de sælges i pakker af 6. Men hvis jeg ikke har nærlæst denne, kan jeg nok med rette kigge på nedenstående kvantitetsvælger og fejlagtigt tro, at jeg køber 1 glas:

Hvad hvis kvantitetsvælgeren i stedet arbejdede i inkrementer af 6 i stedet? Eller som minimum adresserede, hvad én enhed betyder, i nærheden af vælgeren:

Hvad skal I overveje?
Gevinster og praktiske tiltag I selv kan styre
Pre-udfyld kvantitetsvælgeren med mindst mulige antal af varer
Dette giver nok sig selv, men det er alligevel værd at nævne, at vælgeren skal være sat til 1, hvis det er den mindste mængde, brugeren kan købe. Skal man minimum købe 6 enheder, skal vælgeren stå til 6, hvis en "stk"-angivelse er gældende. Disse overvejelser afføder igen en dialog omkring hvordan et produkt beriges med data i fx PIM.Hav plus- og minusknapper og tekstfelt for at ændre mængde
Det er nemt på både desktop og mobil at ændre kvantiteten ved at trykke plus eller minus og ved tryk i feltet kan man selv indtaste mængde. OBS: husk at knapperne skal være mindst 36x36 pixels på mobil og have en god respektafstand sådan, at man kan ramme dem. På mobil er det også god skik, at markere tallet i tekstfeltet, når man trykker i det og vises numerisk tastatur som standard - så skal brugeren kun taste antal.... medmindre I sælger i faste mængder eller max antal
Ovenstående løsning fungerer ikke godt, hvis I sælger produktet i faste mængder (fx 1, 5, 250, 1000 stk). Her vil en dropdown-løsning være bedre, da det ikke er logisk at et tryk på plus hopper et (for brugeren) tilfældigt antal 2. I har en lav max mængde, som kan købes. Hvis max man kan købe mellem 1 og 10 styks, kan et fritekstfelt give en forventning om at man selv kan vælge mængden. Hvis ikke dette er tilfældet vil enten en tekst der forklarer dette eller en dropdown være et godt alternativ.Ændr prisen ved mængderabat
Hvis man får 10% rabat hvis man køber 2 styks er det en rigtig god ide at afspejle dette i prisen på siden når man skifter kvantitet. Alternativt kan der også vises tekst, der opmuntrer: "Køb én mere for at få 10% rabat".

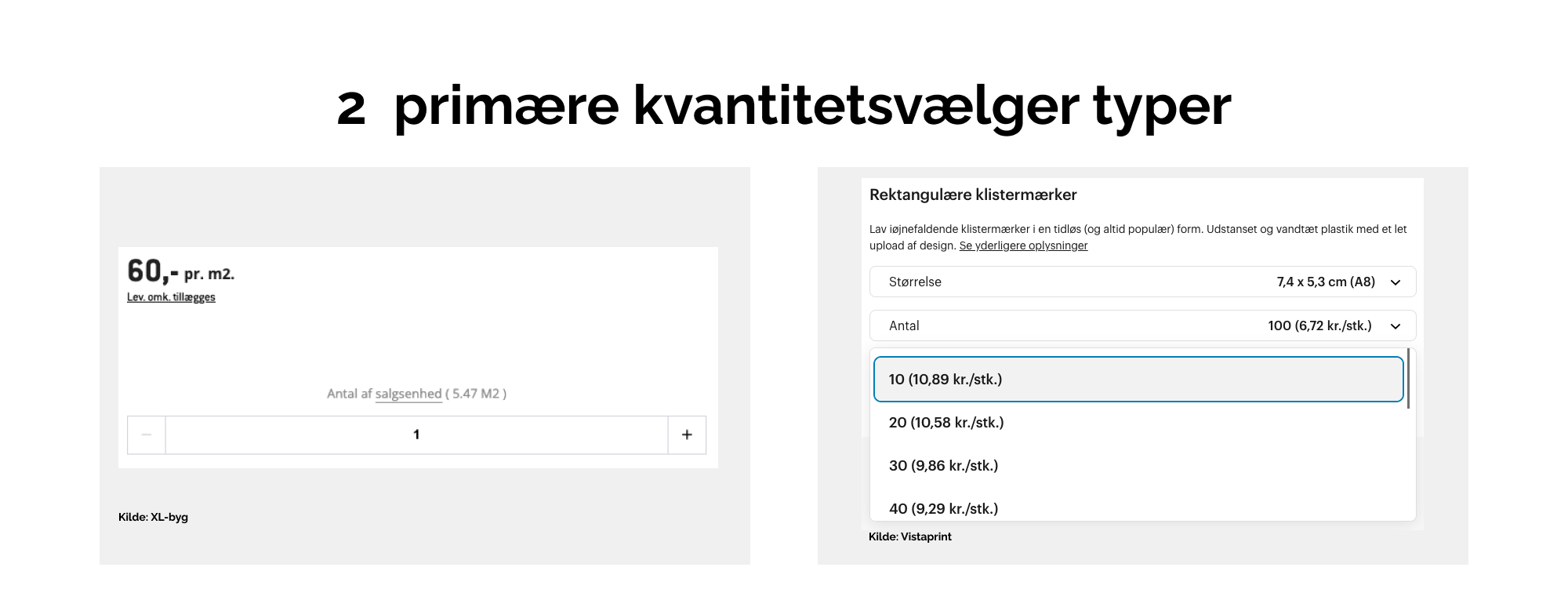
Her er tale om 2 gode eksempler på kvantitetsvælgere - Xl-byg har plus og minusknapper samt tekstfelt, der kan redigeres i. Samtidig skriver de hvor meget én enhed betyder. Vistaprint derimod sælger deres klistermærker i faste mængder med unikke priser - her giver en dropdown rigtig god mening

Gem / favorit / ønskeliste
En rundspørge blandt knap 4.000 amerikanske shoppere om hvordan de ”gemmer” produkter online, som de ikke er helt klar til at købe, viser, at 46% benytter sig af enten en ønskeliste eller en ”Gem kurv”-funktionalitet. Dette står i kontrast til de blot 26% der blot lader produkterne ligge i deres kurv (Kilde: Baymard [Bag paywall)] (2022).
Derfor giver det god mening at overveje, hvordan I understøtter jeres kunders behov for at huske de produkter, som de ikke kan/vil/må/ønsker at købe lige her-og-nu. Og hvad skal I så overveje i forbindelse med denne huskeliste? Ifølge Baymard er følgende overvejelser centrale:
- Kræves der login for at bruge funktionen (fx ønskelisten)?
- Hvordan gøres brugen opmærksom på, at funktionaliteten eksisterer?
- Find en god balance for hvor synlig funktionaliteten er - den må ikke "trumfe" vigtigere UI-elementer
- Hvordan gør I det nemt at finde gemte produkter frem igen?
Hvad skal I overveje?
Gevinster og praktiske tiltag I selv kan styre
Overvej om funktionaliteten skal være gemt bag login
Helt op imod 75% af webshops med huskelistefunktionalitet gemmer denne funktionalitet bag et login, hvilket betyder, at brugeren skal oprette en bruger eller logge ind før, at de kan bruge funktionen. Det virker som et ganske modigt valg, når omkring 24% af online shoppere undlader at købe fra shops, hvor brugeroprettelse er et krav, for at gennemføre checkout. Overvej derfor, om det er en god ide at skjule funktionaliteten for dem, der ikke er logget ind.Information om funktionaliteten
Hvor længe gemmes produkter på huskelisten? Kan jeg se dem på tværs af mine enheder? Hvad hvis prisen ændrer sig? Hvad hvis produktet kommer på lager igen? Der kan være mange spørgsmål forbundet til huskelisten, som kan lede til stor frustration hvis ikke de adresseres på forhånd. Overvej om og hvor I adresserer dette?Balancér placering og design
Det er en god ide at overveje, hvor prominent featuren skal være på jeres produktdetaljesider og listesider. Der er fx forskel på hvor lang beslutningsprocessen er, når vi køber dagligvarer på Nemlig.com, og når vi køber en bil på Tesla.com. Så hvis jeres produkter kræver en længere beslutningsproces, kan det være en god ide at tænke en mere prominent placering og design ind, men husk dog at købsfunktionaliteten bør være mere prominent.Hvor skal funktionen placeres rent visuelt?
Typisk er ønske- og huskelister placeret i forbindelse med eller henover billedegalleriet. Dette ligger oftest øverst på siden, og derfor er funktionaliteten tilgængelig, uden at brugeren skal scroll.Best practice design
Benyt eventuelt velkendte ikon-metaforer som fx hjerte, stjerne eller liste. Skriv funktionaliteten ud på en knap fx ”Gem på huskeliste” eller ”Tilføj til favoritter”. Uanset om I vælger tekstknap eller ikon bør den ikke være mere fremtrædende end købsknappen.Gør det nemt at finde gemte produkter
Det er efterhånden normen, at der i forbindelse med kurv-ikonet findes et ikon, der indeholder huskeliste/favoritter – andre benytter ”svævende” knapper, der følger med brugeren ned ad siden. Uanset hvad I vælger, anbefaler vi, at der sker en visuel ændring i designet, når et produkt tilføjes til huskelisten.

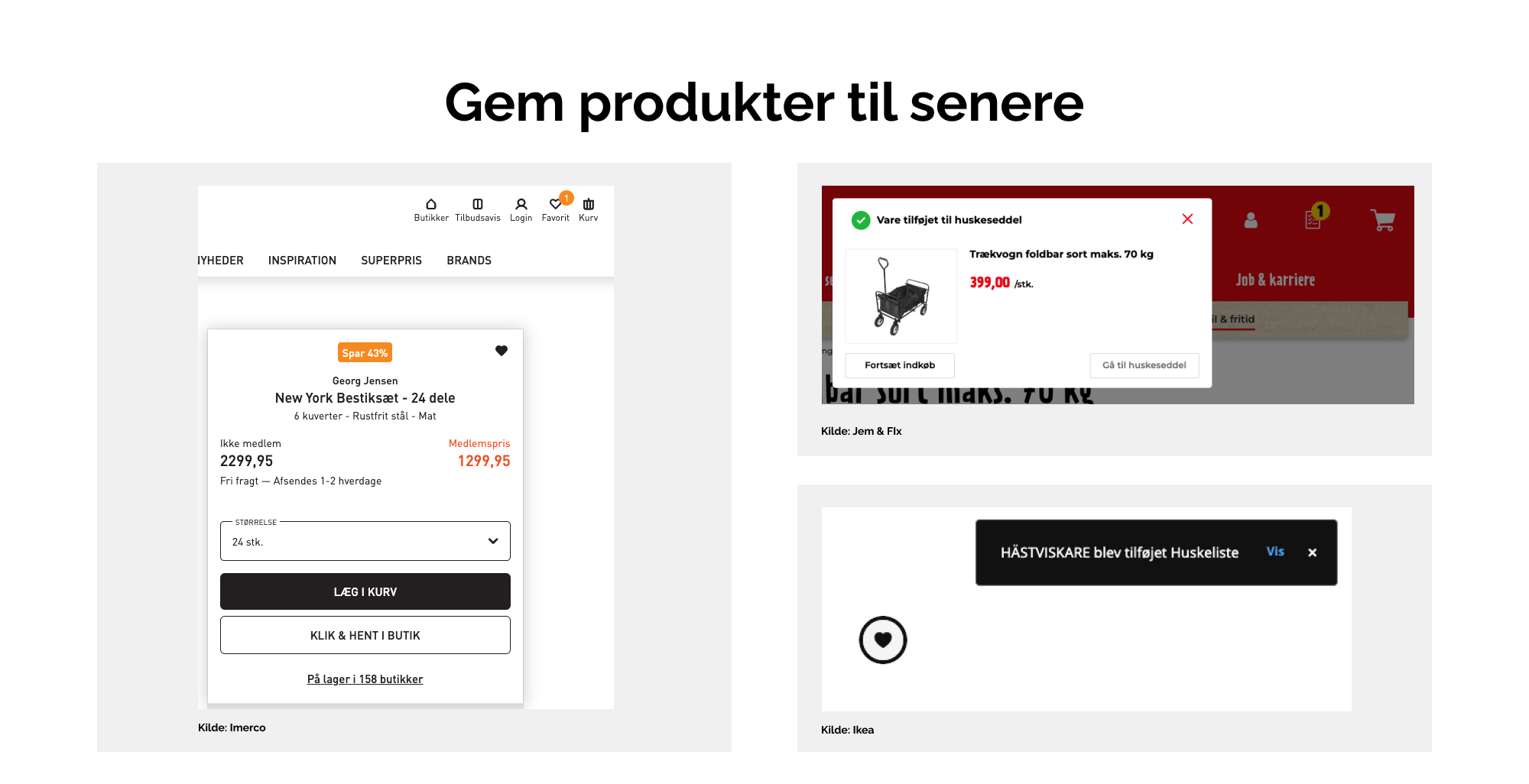
Her vises tre gode eksempler på huskeliste/favoritfunktionalitet, der både et lette at genkende og hjælper brugeren med at gennemskue, hvor produkterne bliver af. Imerco får en orange bobbel i headeren, mens både Jem & Fix og Ikea viser en besked, som indeholder link til listen.

Lagerstatus
"Ikke på lager"
Møder brugeren denne besked, risikerer I, at I sender potentielle kunder videre til en konkurrent. Når en vare ikke er på lager, giver det brugeren anledning til at stille sig selv følgende spørgsmål:
- Kommer varen overhovedet på lager igen?
- Hvor lang tid går der, før den kommer igen?
- Hvordan finder jeg ud af, når varen er på lager igen?
Der er umiddelbart to mulige veje at gå her:
- Lad kunden købe produktet selvom det ikke er på lager
- Giv kunden muligheden for at blive mindet om, når produktet kommer på lager
Sidstnævnte leder dog sjældnere til salg af to grunde:
- Perioden er udefineret – får man en mail om en uge eller om to måneder?
- Hvis kunden så får en mail, kan interessen for produktet være dalet eller erstattet af en alternativ løsning
Vi vil derfor anbefale, såfremt det er teknisk, ressource- og bogføringsmæssigt overskueligt, at lade kunden købe produktet, selvom at det ikke er på lager.
Et andet brugbart scenarie er at henvise til alternative produkter, når et produkt ikke er tilgængeligt. Dette er specielt givtigt, såfremt I ikke ved, om produktet kan leveres igen. Herved vil I give kunden en alternativ løsning på deres ønske, og det er bedre end ingenting.
Hvad skal I overveje?
Gevinster og praktiske tiltag I selv kan styre
Hvilke tekniske og ressourcemæssige muligheder har I?
Er det muligt for jer at lade kunderne købe de produkter, der ikke er på lager, er dette en god og brugervenlig løsning. Alternativt kan I overveje at tilbyde at registrere en kunde som værende interesseret i et produkt.Sælger I sæsonbetonede varer?
Der er givetvis ikke mange, der vil vente til 1. januar på et julemandskostume. Er jeres udvalg sæson eller tidsbestemt, kan arbejdet med at sikre ovenstående være spildt, da behovet forsvinder af sig selv.

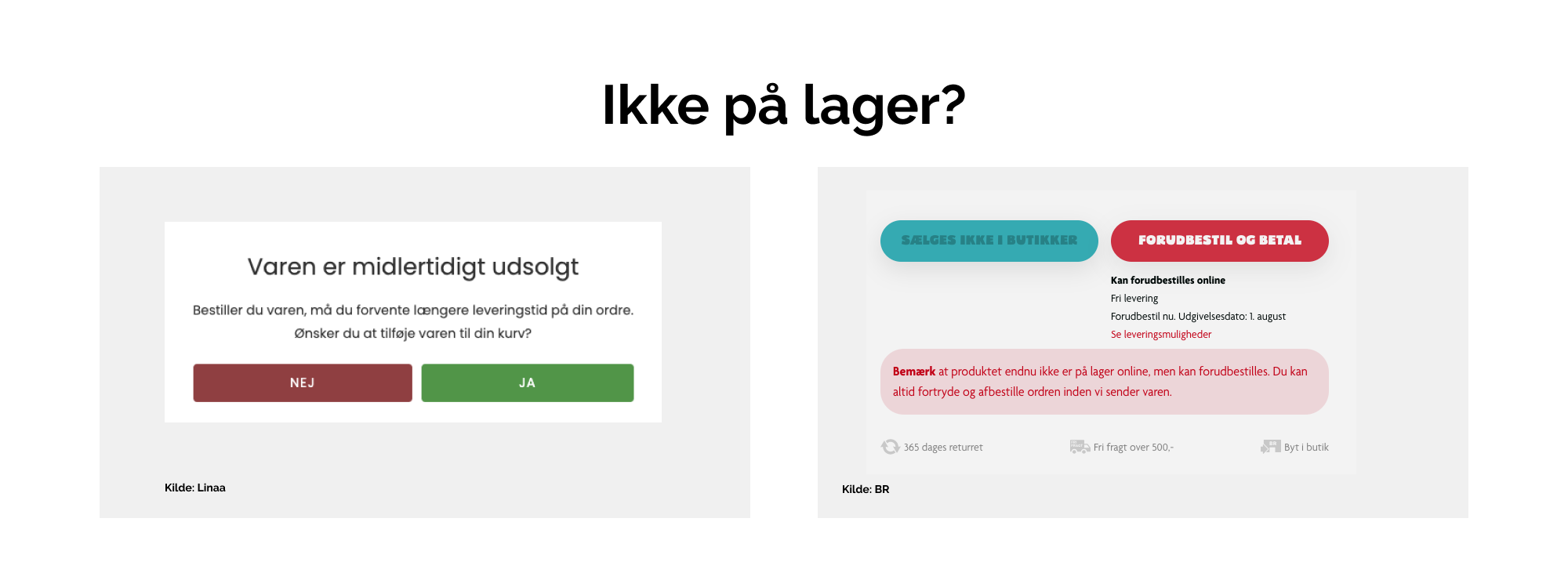
Linaa giver her muligheden for at lægge produkter, der ikke er på lager, i kurv, og minder samtidigt brugeren om, hvad dette indebærer. BR giver mulighed for at forudbestille produktet, som endnu ikke er kommet på lager.

Fragt og retursager
Fragtpris
En af de primære årsager til, at kunder forlade kurven, er for høje fragtpriser. Så hvordan sikrer man de lavest mulige omkostninger ifm. fragt?
Selvfølgelig er der gode grunde til at samarbejde med flere forskellige leverandører med forskellige prispunkter, men det minder os også om at give realistiske forventninger til fragtprisen, før kunden rammer kurven. Dette kan indebære:
- Laveste fragtpris, der er opnåelig med det pågældende produkt
- Kriterier for opnåelse af eventuel gratis fragt
- Eventuel indikation om, hvorvidt produktet kan afhentes, og i så fald hvor
Returneringer
Selvom alt er i den skønneste orden ved afgivelsen af ordren, kan det ske, at et produkt ikke lever op til kundens forventning, og derfor skal returneres. At give kunden ro i maven om, at returnering er ganske problemfrit, kan understrege jeres troværdighed og fjerne den sidste barriere for at købe et produkt.
Hvad skal I overveje?
Gevinster og praktiske tiltag I selv kan styre
Har I en god returpolitik?
Vis den frem, og brug den som forsikring for, at I er reelle at handle med. Flere og flere fragtselskaber tilbyder standardiserede retur-portaler, som I kan koble jer på. Det nemt for både jer og kunden!Giver I en fair indikation af fragtprisen?
Hvis I tilbyder gratis fragt ved et bestemt beløb, så gør dette tydeligt for brugeren. Alternativt kan I give en indikation af hvad fragten beløber sig til. Vis desuden kun den billigste fragt, hvis det reelt er en mulighed, som jeres kunder ville ønske. Selvom at et produkt måske kan sendes som brevpost, er det måske ikke det mest eftertragtede for kunden, og prisen kan derfor være misvisende.

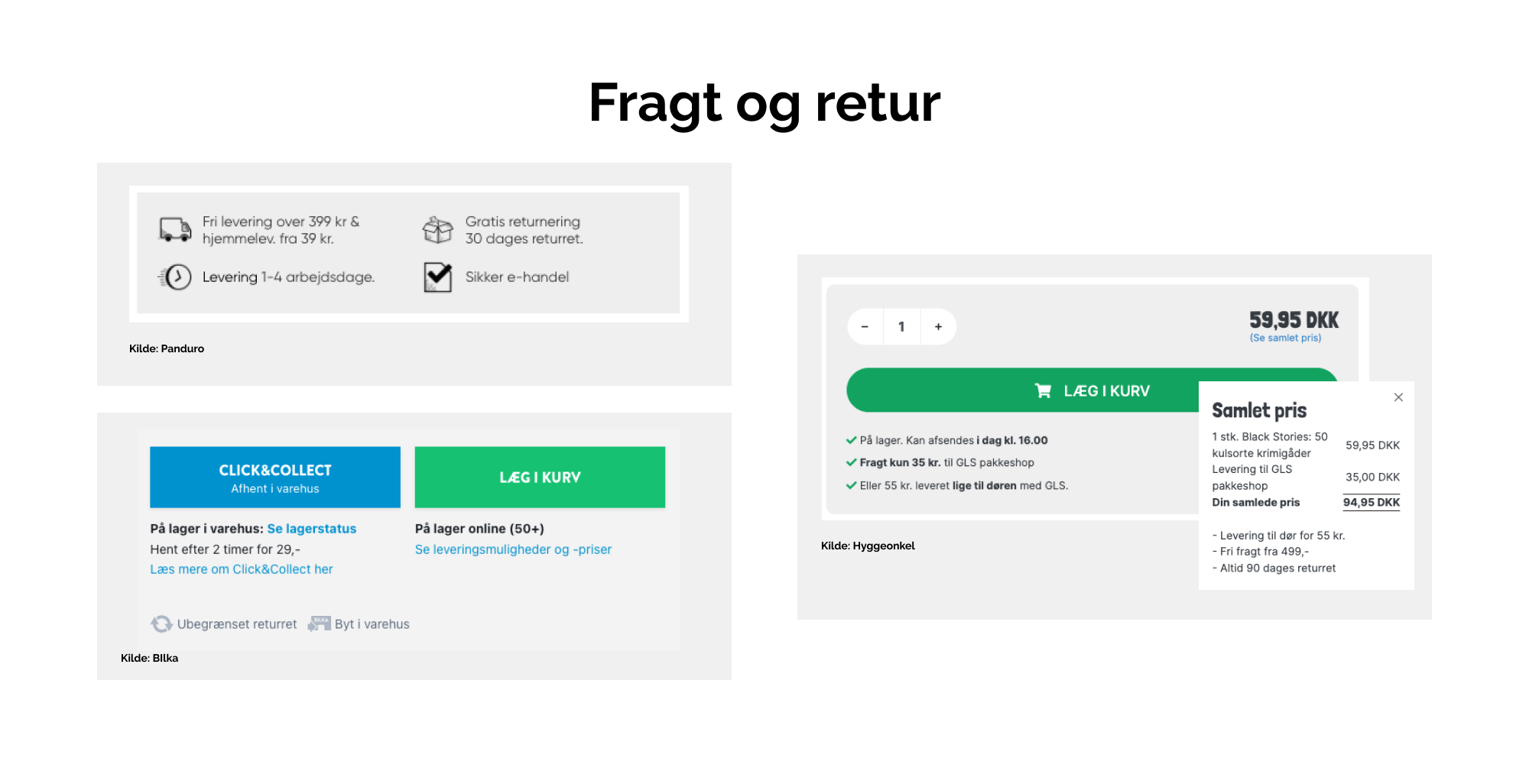
Her er tre gode eksempler på fragtpriser og information om retur.